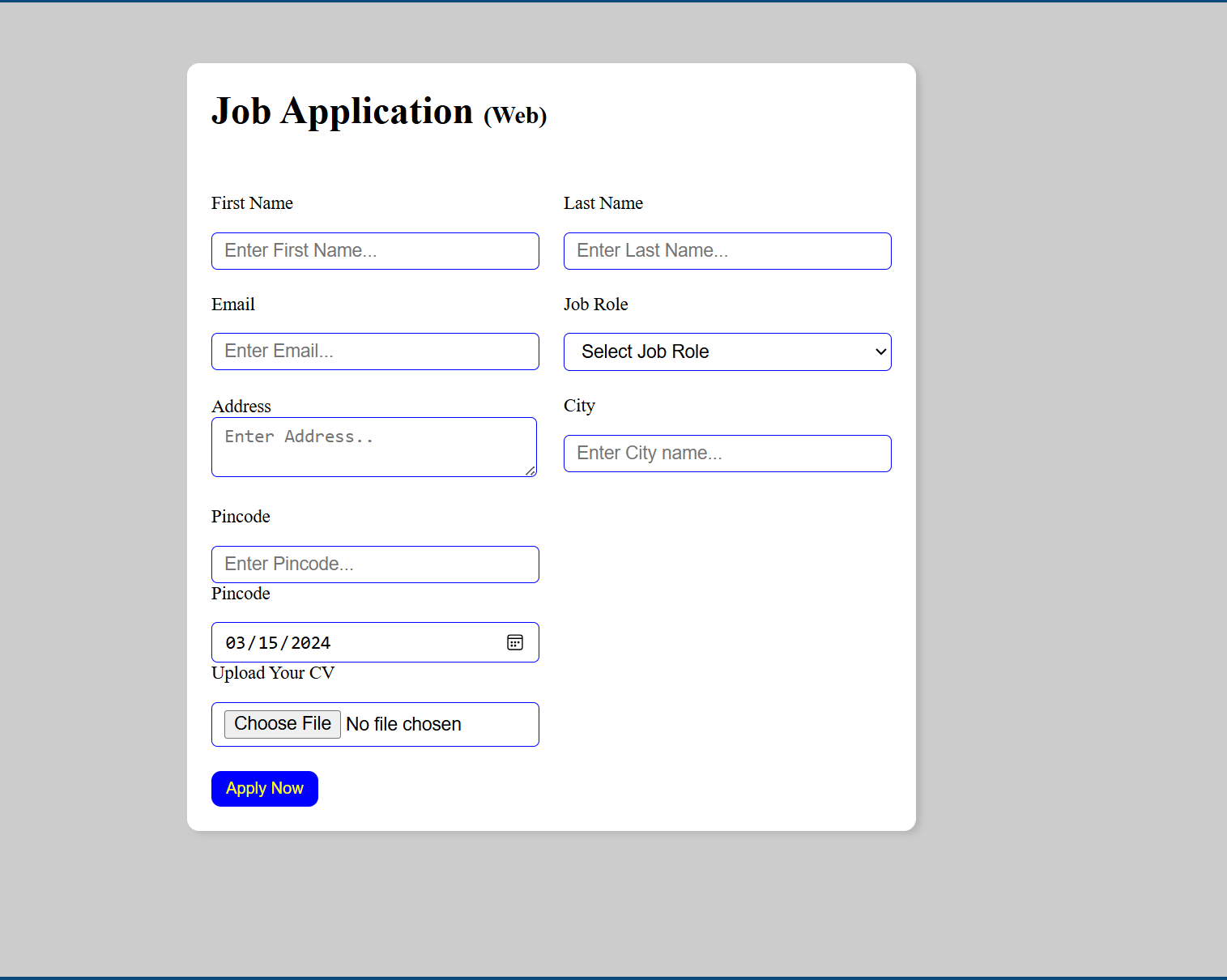
Apply for Your Dream Job with Our Easy-to-Use Job Application Form
Looking to join a dynamic team? Our job application form is designed to streamline your application process. Created with HTML and CSS, this form is user-friendly and ensures a smooth experience for all applicants.
Features:
Responsive Design: Accessible on any device, from desktops to smartphones.
Intuitive Layout: Simple and clear sections for personal information, work history, and skills.
Secure Submission: Your data is protected with the latest security measures.
Instant Confirmation: Receive immediate feedback upon submission.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Job Application form
</title>
<link rel="stylesheet" href="jobform.css"
</head>
<body>
<div class="container">
<div class="apply_box">
<h1>Job Application
<span class="title_small">(Web)</span> <!--Next line me na aye web iske liye span ka use-->
</h1>
<form action="">
<div class="form_container">
<div class="form_control">
<label for="first_name">First Name </label>
<input id="first_name"
name="first_name"
placeholder="Enter First Name..."/>
</div>
<div class="form_control">
<label for="last_name">Last Name </label>
<input id="last_name"
name="last_name"
placeholder="Enter Last Name..."/>
</div>
<div class="form_control">
<label for="email">Email</label>
<input
type="email"
id="email"
name="email"
placeholder="Enter Email..."/>
</div>
<div class="form_control">
<label for="job_role">Job Role</label>
<select id="job_role" name="job_role">
<option value="">Select Job Role</option>
<option value="Frontend">Frontend Developer</option>
<option value="Backend">Backend Developer</option>
<option value="Full_Stack">Full Stack Developer</option>
<option value="UI_UX">UI UX Designer</option>
</select>
</div>
<div class="address">
<label for="address">Address</label>
<textarea id="address" name="address" row="10" cols="28"
placeholder="Enter Address.."></textarea>
</div>
<div class="form_control">
<label for="city">City</label>
<input
id="city"
name="city"
placeholder="Enter City name..."/>
</div>
<div class="form_control">
<label for="Pindcode">Pincode</label>
<input
type="number"
id="Pincode"
name="Pincode"
placeholder="Enter Pincode..."/>
<div class="form_control">
<label for="date">Pincode</label>
<input
value="2024-03-15"
type="date"
id="date"
name="Pincode"/>
</div>
<div class="form_control">
<label for="upload">Upload Your CV</label>
<input
type="file"
id="upload"
name="file"/>
</div>
</div>
</div>
<div class="button_container">
<button type="submit">Apply Now</button>
</div>
</form>
</div>
</div>
</body>
</html>
CSS
*{
margin:0;
padding:0;
box-sizing: border-box;
}
.container{
max-width: 900px;
margin: 0 auto;
}
body{
background-color:#ccc;
}
.apply_box{
max-width: 600px;
padding:20px;
background-color: white;
margin:0 auto;
margin-top:50px;
box-shadow:4px 3px 5px rgba(1,1,1,0.1);
border-radius: 10px;
}
.title_small{
font-size: 20px;
}
/*GRID is basically used for alignment and it is advanced css*/
.form_container{
margin-top:50px;
display:grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap:20px;
}
.form_control{
display:flex;
flex-direction: column;
}
label{
font-size: 15px;
margin-bottom: 15px;
}
input, select, textarea{
padding:6px 10px; /*6px up and down, 10px left and right*/
border: 1px solid blue;
border-radius: 5px;
font-size: 15px;
}
input:focus{
outline-color: greenyellow;
}
.button_container{
Justify-content:flex-end;
margin-top: 20px;
}
button{
background-color:blue;
border: transparent solid 2px;
padding: 5px 10px;
color: yellow;
border-radius: 8px;
transition: 0.5s ease-in;
}
button:hover{
background-color: black;
border:2px solid yellow;
transition: 0.5s ease-out;
cursor: pointer;
}
.textarea_control{
grid-column: 1 / span 2;
/*address vala spacing jyada le rha tha
lekin ab vo 2grid tak hi le skta hai spacing.
2 grid occupie kar lega */
}
.textarea_control textarea{
width: 100%;
}
/*Mobile ke size ke according web page ko manage karne ke liye use karte hain.*/
@media(max-width: 460px)
{
.textarea_control{
grid-column: 1 / span 1;
}
}

Comments
Post a Comment